The goal of the following document is to enumerate the different fields controlling design attributes in the SDK. If a clearer view of which attribute corresponds with a design element is needed, refer to the Attributes Design Sheet.
For things like Brand name, which is a string, refer to string values.
Accessibility
snackbar_duration_for_accessibility
Number of milliseconds to show the TTR snackbar if the accessibility TalkBack option is on.
- Type: integer
- Default value: 60000
Note: This value was previously named snachbar_duration_for_accessibility, and its spelling has since been corrected.
announce_agent_typing
Announce when the agent is typing. This is applicable only in Activity mode.
- Type: bool
- Default value: true
Agent Assignment
send_agent_profile_updates_when_conversation_closed
When set to true the callback LivePersonCallback onAgentDetailsChanged calls with the agent detail updates even if the last conversation is closed. In this case, it provides the assigned agent of the last conversation. If false, this callback is only called when the current conversation is active.
- Type: bool
- Default value: true
Audio messaging
enable_voice_sharing
Enable or disable the audio messaging feature.
- Type: bool
- Default value: false
lp_record_max_time_seconds
Maximum voice recording time in seconds.
- Type: int
- Default value: 120
max_number_stored_voice_files
Maximum number of voice files stored on the device.
- Type: int
- Default value: 120
Avatars
avatar_margin_leading
Defines the remote avatar leading spacing (from the left edge to the avatar).
- Type: dimen
- Default value: @dimen/margin_regular

avatar_margin_trailing
Defines the remote avatar Trailing spacing (from the avatar to the bubble).
- Type: dimen
- Default value: @dimen/margin_regular

Brand
lp_brand_header_text_color
The configuration to change the Brand name / Agent name text color in the header.
- Type: color
- Default value: black

brand_bubble_stroke_width
Int number for the outline width.
- Type: dimen
- Default value: 0dp

brand_bubble_stroke_color
Color code for the outline color.
- Type: color
- Default value: #004DC9 (blue)

brand_bubble_message_text_color
Color code for the text of the brand bubble.
- Type: color
- Default value: @android:color/white

brand_bubble_message_link_text_color
Color code for links in the text of the brand bubble.
- Type: color
- Default value: @android:color/white

brand_bubble_timestamp_text_color
Color code for the timestamp of the brand bubble.
- Type: color
- Default value: #46474A (dark gray)

brand_bubble_background_color
Color code for the background of the brand bubble.
- Type: color
- Default value: #004DC9 (blue)

brand_logo_background_color
Color code for the background of the default brand logo next to the bubble.
- Type: color
- Default value: #007AFF (light blue)

brand_bubble_padding_right
Brand's welcome message bubble right padding.
- Type: dimen
- Default value: 8dp

brand_bubble_padding_left
Brand's welcome message bubble left padding.
- Type: dimen
- Default value: 8dp

brand_bubble_padding_top
Brand's welcome message bubble top padding.
- Type: dimen
- Default value: 8dp

brand_bubble_padding_bottom
Brand's welcome message bubble bottom padding.
- Type: dimen
- Default value: 8dp

custom_font_name_conversation_feed
The font name for all conversation feed’s element.
- Type: string
- Default value: Empty (use the device font)
- Example: sans-serif-thin
custom_font_name_non_conversation_feed
The font name for all elements that are not in the conversation feed.
- Type: string
- Default value: Empty (use the device font)
- Example: customFont.ttf
Connection status bar
connection_status_connecting_bg_color
Define the color of status bar background color while trying to connect.
- Type: color
- Default value: #F2F5F5F5

connection_status_not_connected_bg_color
Define the color of status bar background color when connection is unavailable.
- Type: color
- Default value: #CC000000

connection_status_connecting_text_color
Define the color of status bar text color while trying to connect.
- Type: color
- Default value: #46474A

connection_status_not_connected_text_color
Define the color of status bar text color when connection is unavailable.
- Type: color
- Default value: @android:color/black

Controller Message
conversation_controller_message_text_color
Color code for the text of the automatic messages.
- Type: color
- Default value: #5b5c5e (dark gray)

controller_message_markdown_hyperlink_text_color
Color code for the markdown hyperlink in the automatic messages.
- Type: color
- Default value: #5b5c5e (dark gray)

Conversation Activity Style (activity mode only!)
lp_colorPrimary
Define the primary color of the activity.
- Type: color
- Default value: android:colorPrimary
lp_colorPrimaryDark
Define the primary dark color of the activity.
- Type: color
- Default value: android:colorPrimaryDark
lp_textColorSecondary
Define the color of menu button and back arrow on toolbar.
- Type: color
- Default value: black

Conversations
conversation_background (color)
Define the color code for the entire view background.
In activity mode — also the color of android:windowBackground.
- Type: color
- Default value: white
conversation_background (image)
Sets the conversation background image.
If using Fragment mode, the minimum SDK version supports this configuration is v4.7.0.
Type: drawable
lp_caption_preview_fragment_background_color
Define the background color of caption preview screen when sending a file.
- Type: color
- Default value: #ffffff

bubble_system_resolved_text_size
Conversation resolved message text size.
- Type: dimen
- Default value: 12sp

bubble_system_resolved_padding
Conversation resolved message padding.
- Type: dimen
- Default value: 4sp

bubble_system_resolved_line_spacing
Conversation resolved message line spacing.
- Type: dimen
- Default value: 0dp

enable_conversation_resolved_message
Enable or disable the conversation resolved message.
- Type: bool
- Default value: true

enable_conversation_resolved_separator
Enable or disable separators between conversations.
- Type: bool
- Default value: true

conversation_separator_text_color
Color code for the conversation resolved message and separator.
- Type: color
- Default value: #555555 (gray)

lp_hide_ui_until_auth
Define if SDK shows conversation until pass authentication check.
- Type: bool
- Default value: true
Data Masking
enable_client_only_masking
Defines whether to enable or disable client side only masking. False by default. This configuration is only applied for UnAuth consumer.
- Type: bool
- Default value: false

enable_real_time_masking
Defines whether to enable or disable real time masking.
- Type: bool
- Default value: false
client_only_masking_regex
Defines the java regex for client side only masking. By default does not contain any value.
- Type: string
- Default value: No value
client_only_mask_character
The character used to mask client only string.
- Type: string
- Default value: '*'
real_time_masking_regex
Defines the Java regex for real time masking.
- Type: string
- Default value: No value
real_time_mask_character
The character used to mask the real time message.
- Type: string
- Default value: '*'

Date and Time
lp_date_format
Define date format.
- Type: string
- Default value: No value
lp_time_format
Define time format.
- Type: string
- Default value: No value
lp_date_time_format
Define date-time format.
- Type: string
- Default value: No value
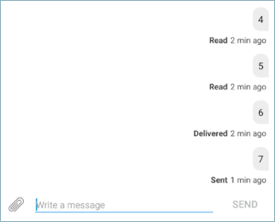
message_status_numeric_timestamp_only
When false (default), timestamps display information relative to when sent/distributed/read, for example, "5 minutes ago". When true, shows as numeric only, for example, "11:32".
- Type: bool
- Default value: false
sendingMessageTimeoutInMinutes
Define timeout for automatic resending pending message before moving it to failed.
- Type: integer
- Default value: 60
Date Separator
lp_header_text_color
Text color for the Day/date header.
- Type: color
- Default value: #46474a (Dark gray)

lp_header_background_color
Background color for the Day/date header.
- Type: color
- Default value: @android:color/white

sticky_timestamp_text_size
Font text size for the Date Separator.
- Type: dimen
- Default value: @dimen/small_text_size

sticky_timestamp_margin_top
Top margin spacing of the Date Separator.
- Type: dimen
- Default value: 8dp

enter_message_top_separator_color
Top border color for the Input TextView.
- Type: color
- Default value: @android:color/darker_gray

enter_message_divider_visible
Enable (visible) or disable (hidden) the Enter Message edit text divider.
- Type: bool
- Default value: false

bubble_system_resolved_text_size
Defines the Resolved system message text size.
- Type: dimen
- Default value: small_text_size

bubble_system_resolved_padding
Defines the Resolved system message padding.
- Type: dimen
- Default value: margin_half

bubble_system_resolved_line_spacing
Defines the Resolved system message line spacing.
- Type: dimen
- Default value: 0dp

bubble_system_resolved_separator_padding_bottom
Defines the Resolved system message Separator padding.
- Type: dimen
- Default value: margin_half

lp_progress_bar_image
Defines the Progress bar image. If empty, the default Progress bar appears.
- Type: drawable
- Default value:

lpmessaging_ui_image_progress_bar.xml
Default progress bar vector drawable for downloading or uploading an image. It appears on the image, inside the bubble, until progress is done. To override this resource, create a vector drawable under the android drawable folder with the same resource name.
Delivery Notifications
message_receive_icons
For each message, there are three indicators available: Message sent, Message received, and Message read.
You can customize the indicators according to your needs, by using a number between 1 and 3.
Type: integer
- 0: text (sent, delivered etc.) instead of icons
- 1: Sent only
- 2: Sent+received
- 3: Sent+received+read

message_receive_text
If you set the resource message_receive_icons to 0, you can specify what texts appear for each state.
Type: string-array
- 1st item: message sent
- 2nd item: message delivered
- 3rd item: message read
- 4th item: message not delivered
- 5th item: message sending

clear_history_show_confirm_dialog
Define if to show confirm dialog before clearing history or not.
- Type: bool
- Default value: true
General Style
is_enable_enlarge_emojis
When true, user and remote user messages containing one or two emojis will be enlarged in chat. Messages with one emoji will be the largest, two emojis will be large, and three or more will be displayed as normal text.
- Type: bool
- Default value: false
vibrate_enabled
Enable or disable vibrate upon receiving messages from agent while conversation screen is in foreground. false by default.
- Type: bool
- Default value: false
contextual_menu_on_toolbar
Enable multiple message copy menu over the app toolbar. If true, when long pressing a message on chat it will select the message and enable a context menu over the toolbar, enabling the user to copy multiple messages. If false, long pressing a message will display a copy popup menu.
- Type: bool
- Default value: true
bubble_selected_background_color
Define the background color of item when it’s selected to be copied (if multiple message copy is enabled).
- Type: color
- Default value: #5597a7e3

encryptionVersion
Defines the encryption version to use. Currently available version 1 only.
- Type: integer
- Default value: 1 (encrypted)
csds_url
For vanity URL purposes.
- Type: string
- Default value: adminlogin.liveperson.net
idp_num_history_conversation
Defines the number of recent conversations (including messages) to fetch from the server when loading more conversations. Only for authenticated account.
- Type: integer
- Default value: 2
lp_bubble_phone_links_regex
Defines the java regex for phone links in bubble messages.
- Type: string
- Default value: No value
lp_bubble_url_links_regex
Defines the java regex for url links in bubble messages.
- Type: string
- Default value: No value
lp_bubble_email_links_regex
Defines the java regex for email links in bubble messages. By default does not contain any value.
- Type: string
- Default value: No value
lpinfra_ui_ic_send_disabled.xml
You can display a different drawable to represent sending a message. Create a drawable file named lpinfra_ui_ic_send_disabled.xml, which overrides the SDK's default drawable.
To display an image instead of text, set the use_send_image_button boolean to true.
- Type: color
- Default value: #555555 (gray)

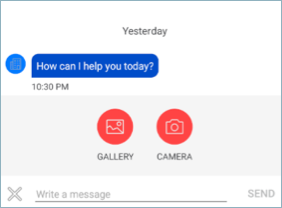
lpmessaging_ui_ic_gallery.xml
You can replace the existing Gallery image button. Create a drawable file named lpmessaging_ui_ic_gallery.xml, which overrides the SDK's default drawable.
- Type: color
- Default value: #004DC9 (blue)

lpmessaging_ui_ic_camera.xml
You can replace the existing Library image button. Create a drawable file named lpmessaging_ui_ic_camera.xml, which overrides the SDK's default drawable.
- Type: color
- Default value: #004DC9 (blue)

lpinfra_ui_ic_attach.xml
You can replace the existing Attach image. Create a drawable file named lpinfra_ui_ic_attach.xml, which overrides the SDK's default drawable.
- Type: color
- Default value: #555555 (gray)

lpinfra_ui_ic_close.xml
You can replace the existing Close image. Create a drawable file named lpinfra_ui_ic_close.xml, which overrides the SDK's default drawable.
- Type: color
- Default value: #555555 (gray)

Link Preview
link_preview_enable_feature
Enable or disable link preview feature
- Type: bool
- Default value: true
link_preview_use_big_picture
Define which configuration to show when sending / receiving s link (big / small picture).
- Type: bool
- Default value: true
link_preview_enable_real_time_preview
Define whether or not we should show a real time link preview. A preview while the consumer is typing an url.
- Type: bool
- Default value: true
link_preview_to_use_more_than_og_tags
parse only <og:> tags or others as well
- false: use <og:title> tags only
- true: use <og:title> and <title> tags
Message Edit Text
lp_enter_msg_text
Define the input message text color.
- Type: color
- Default value: @android:color/black

lp_enter_msg_hint
Define the input message hint color.
- Type: color
- Default value: @android:color/darker_gray

lp_send_button_text_enable
Define the color of the send button when it’s enabled.
- Type: color
- Default value: #004DC9 (blue)


lp_send_button_text_disable
Define the color of the send button when it’s disabled.
- Type: color
- Default value: #B7B8B9


use_send_image_button
Use an icon for the send button instead of "Send" text.
- Type: bool
- Default value: false

enable_ime_options_action_send
Enable or disable the action button of the keyboard. If enabled, pressing the action button will send a message. Multi line messages are not supported if enabled.
- Type: bool
- Default value: false
Navigation — Scroll Behavior Configuration
lp_scroll_show_conversation
Configures the scroll behavior when open conversation screen from another screen of the app.
- Type: string
- Default value: Bottom
Available options:
- Bottom
- LastPosition
- FirstUnreadMessage
lp_scroll_when_foreground
Configures the scroll behavior when bring conversation screen to foreground from background.
- Type: string
- Default value: LastPosition
Available options:
- Bottom
- LastPosition
- FirstUnreadMessage
lp_scroll_when_push_notification
Configures the scroll behavior when open conversation screen by tapping on push notification.
- Type: string
- Default value: Bottom
Available options:
- Bottom
- LastPosition
- FirstUnreadMessage
lp_scroll_when_scroll_down
Configures the scroll behavior when tapping on the scroll down indicator.
- Type: string
- Default value: Bottom
Available options:
- Bottom
- LastPosition
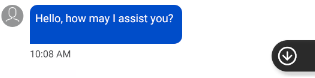
Navigation — Scroll down indicator
scroll_down_indicator_enabled
Enable or disable the scroll down indicator (shown or invisible).
- Type: bool
- Default value: true

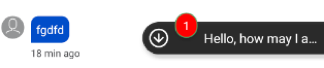
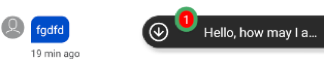
scroll_down_indicator_unread_summary_enabled
Enable or disable the summary in scroll down indicator (shown or invisible). If unread_indicator_bubble_enable is false, it's in minimized mode without a badge indicating number of unread message. Tapping scrolls to the last message.
The scroll to bottom button width is dynamic and will be auto adjusted based on length of the summary text.
- Type: bool
- Default value: true


scroll_down_indicator_unread_counter_text_color
Color of the unread messages counter text color.
- Type: color
- Default value: @android:color/white

scroll_down_indicator_unread_summary_text_color
Color of the unread message summary (preview) text color.
- Type: color
- Default value: @android:color/white

scroll_down_indicator_unread_counter_stroke_color
Color of the unread messages counter stroke color.
- Type: color
- Default value: #CC000000

scroll_down_indicator_unread_counter_stroke_width
Dimension of the unread messages counter stroke width.
- Type: dimen
- Default value: 1dp

scroll_down_indicator_unread_counter_solid_color
Color of the unread messages counter solid color.
- Type: color
- Default value: #FF0000 (red)

scroll_down_indicator_background_color
Color of the scroll down background color.
- Type: color
- Default value: #CC000000


scroll_down_indicator_arrow_down_color
Color of the image arrow scrolling down.
- Type: color
- Default value: @android:color/white


scroll_down_indicator_radius
Left top and left bottom corner radius of the scroll down indicator.
- Type: dimen
- Default value: 20dp for left top and the left bottom the corners

scroll_down_indicator_counter_radius
Corner radius of the unread messages counter inside the scroll down indicator.
- Type: dimen
- Default value: 20dp for all the corners

Photo and file sharing
enable_photo_sharing
Enable or disable the photo sharing feature.
- Type: bool
- Default value: false
max_number_stored_images
Define the max number of images that will be stored locally.
- Type: integer
- Default value: 20
max_number_stored_documents
Define the max number of documents that will be stored locally.
- Type: integer
- Default value: 20
full_image_compression_rate
Define the image compression rate (percentage).
- Type: integer
- Default value: 50
thumbnail_longer_dimension_resize
Define the size of the thumbnail image longer dimension after resizing it (pixels).
- Type: integer
- Default value: 100
full_image_longer_dimension_resize
Define the size of the full image longer dimension after resizing it (pixels).
- Type: integer
- Default value: 800
max_image_size_kb
Define the maximum image size in KB that can be uploaded.
- Type: integer
- Default value: 3000
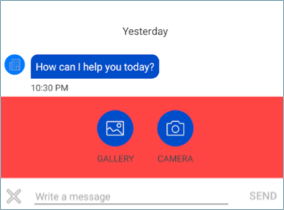
attachment_menu_item_background_color
Define the background color of the items in the attachment menu.
- Type: color
- Default value: #004DC9 (blue)

lp_attachment_menu_background_color
Define the background color of the attachment menu.
- Type: color
- Default value: #F5F5F5 (light gray)

lp_attachment_menu_item_text_color
Define the items’ text color in the attachment menu.
- Type: color
- Default value: #46474A (gray)

lp_attachment_menu_item_icon_color
Define the items’ icon color in the attachment menu.
- Type: color
- Default value: #F5F5F5 (light gray)

Quick replies
lpui_quick_reply_button_vertical_padding
Quick Replies button padding above and below the button text.
- Type: dimen
- Default value: 12dp
lpui_quick_reply_button_horizontal_padding
Quick Replies button padding on right and left of button text.
- Type: dimen
- Default value: 12dp
lpui_quick_reply_button_vertical_margin
Quick Replies button margin below.
- Type: dimen
- Default value: 12dp
lpui_quick_reply_button_horizontal_margin
Quick Replies button margin to the right.
- Type: dimen
- Default value: 8dp
lpui_quick_reply_button_border_width
Quick Replies button border width.
- Type: dimen
- Default value: 1dp
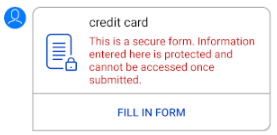
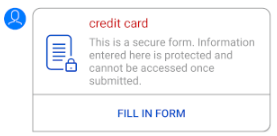
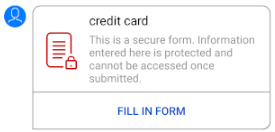
Secure Form
pci_form_hide_logo
Define if to hide logo inside the pci secure form web view.
- Type: bool
- Default value: false
pci_form_font_name
Secure form custom font name to be used while user is filling out the secure form. If not set, the default font will be used. This is passed as CSS as secure forms are opened in a webview and will need to conform to web standards.
- Type: string
- Default value: No value (use device's default)
lpmessaging_ui_secure_form_progress_bar.xml
Default progress bar vector drawable for PCI secure form (after pressing to fill the form, the button changes to progress bar until we can show the form). To override this resource, create a vector drawable under the android drawable folder with the same resource name.
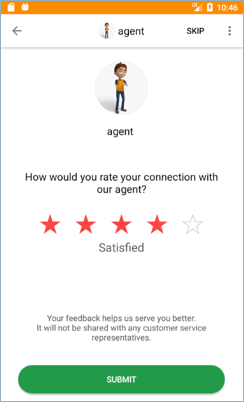
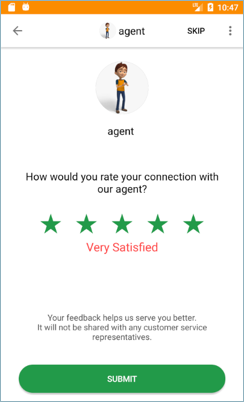
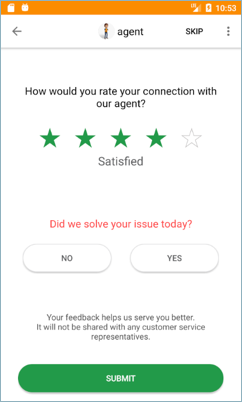
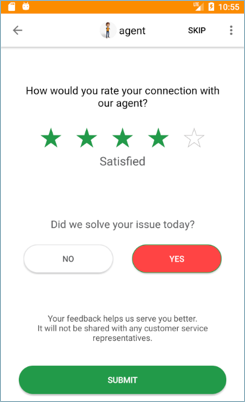
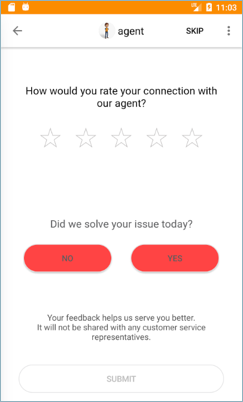
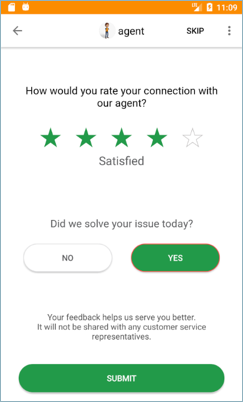
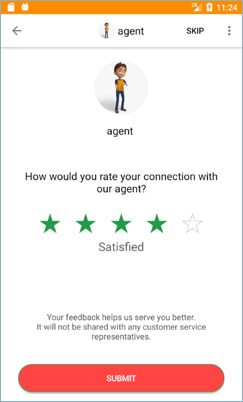
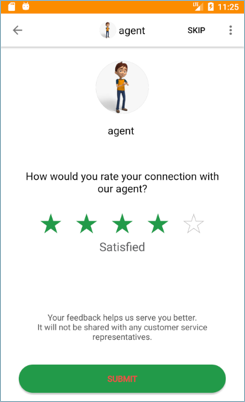
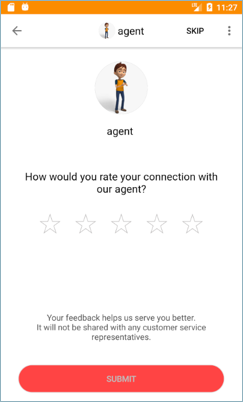
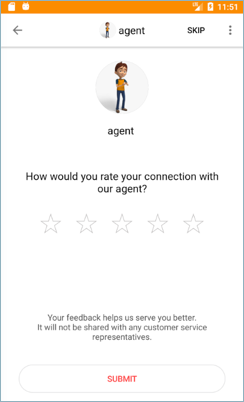
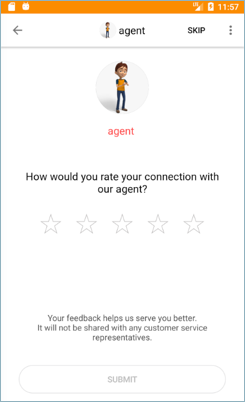
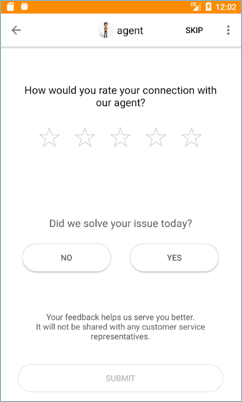
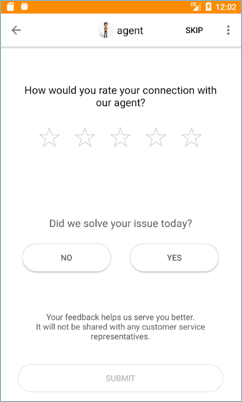
Survey screen
csatSurveyExpirationInMinutes
Expiration of CSAT in minutes from the moment the conversation was ended. If Survey exceeded the expiration, it does not present to the user.
- Type: integer
- Default value: 1440
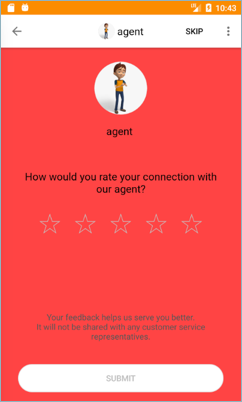
feedback_fragment_background_color
Background color for the feedback dialog.
- Type: color
- Default value: @android:color/white

feedback_fragment_title_question
Title color for the feedback dialog.
- Type: color
- Default value: @android:color/black

feedback_fragment_star
Start color for the feedback dialog.
- Type: color
- Default value: #229A49 (green)

feedback_fragment_rate_text
Rating title color for the feedback dialog.
- Type: color
- Default value: #5b5c5e (dark grey)

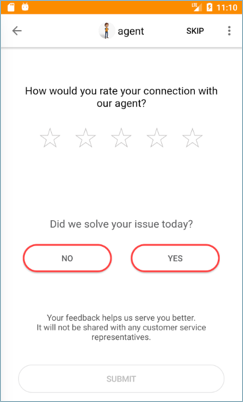
feedback_fragment_title_yesno
Yes and no color for the feedback dialog.
- Type: color
- Default value: #5b5c5e (dark grey)

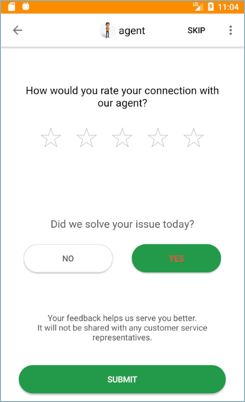
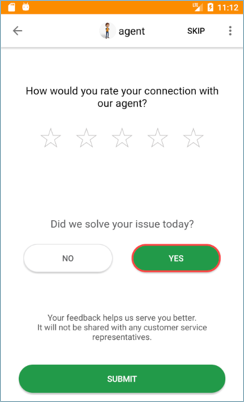
feedback_fragment_yesno_btn_selected_background
Background color of the yes or no selected in the feedback dialog.
- Type: color
- Default value: #229A49

feedback_fragment_yesno_btn_default_background
Default background of the yes and no of the feedback dialog.
- Type: color
- Default value: @android:color/white

feedback_fragment_yesno_btn_text_selected
Text color for the yes/no buttons when selected in the feedback dialog.
- Type: color
- Default value: @android:color/white

feedback_fragment_yesno_btn_text_default
Feedback dialog yes/no text color when in default.
- Type: color
- Default value: #5B5C5E

feedback_fragment_yesno_btn_stroke_default
Feedback dialog yes/no stroke color when in default.
- Type: color
- Default value: #E2E2E3

feedback_fragment_yesno_btn_stroke_selected
Feedback dialog yes/no stroke color when selected.
- Type: color
- Default value: #229A49

feedback_fragment_yesno_btn_stroke_width_default
Feedback dialog yes/no stroke width size when in default.
- Type: dimen
- Default value: 1dp

feedback_fragment_yesno_btn_stroke_width_selected
Feedback dialog yes/no stroke width size when in selected.
- Type: dimen
- Default value: 1dp

feedback_fragment_submit_message
Feedback dialog submit message text color.
- Type: color
- Default value: #565656

feedback_fragment_submit_btn_enabled
Feedback dialog submit button color when enabled.
- Type: color
- Default value: #229A49

feedback_fragment_submit_btn_text_enabled
Feedback dialog submit button text color when enabled.
- Type: color
- Default value: @android:color/white

feedback_fragment_submit_btn_disabled
Feedback dialog submit button color when disabled.
- Type: color
- Default value: @android:color/white

feedback_fragment_submit_btn_text_disabled
Feedback dialog submit button text color when disabled.
- Type: color
- Default value: #BDBDBD

feedback_fragment_submit_btn_stroke_enabled
Feedback dialog submit button stroke color when enabled.
- Type: color
- Default value: #229A49

feedback_fragment_submit_btn_stroke_disabled
Feedback dialog submit button stroke color when disabled.
- Type: color
- Default value: #E2E2E3

feedback_fragment_submit_btn_stroke_width_enabled
Feedback dialog submit button stroke width size when enabled.
- Type: dimen
- Default value: 1dp

feedback_fragment_submit_btn_stroke_width_disabled
Feedback dialog submit button stroke width size when disabled.
- Type: dimen
- Default value: 1dp

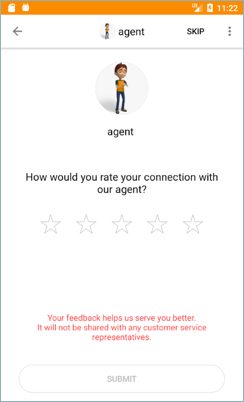
feedback_fragment_agent_details_name
Define the color of the agent name on agent details section in feedback dialog.Visible only if show_agent_details_csat is set to true.
- Type: color
- Default value: @android:color/black

show_feedback
Defines whether to show the feedback dialog.
- Type: bool
- Default value: true
show_agent_details_csat
Define if the agent’s name and avatar are visible on top of feedback dialog.
If both show_yes_no_question and show_agent_details_csat are set to true, then show_yes_no_question gets ignored and hidden.
- Type: bool
- Default value: true (show)

show_yes_no_question
Defines whether to show or hide the yes/no question in the feedback dialog (true=show, false=hide).
If both show_yes_no_question and show_agent_details_csat are set to true, then show_yes_no_question gets ignored and hidden.
- Type: bool
- Default value: true

show_csat_thank_you
Define if "thank you" screen will appear after submitting the survey.
- Type: bool
- Default value: true (show)
button_corner_radius
Makes CSAT Yes/No and Submit buttons corner radiuses customizable (through dimens.xml).
- Type: dimen
- Default value: 30dp

Structured Content
enable_structured_content
Enable or disable structured content feature.
- Type: bool
- Default value: false
structured_content_border_color
Color code for the structured content bubble outline color.
- Type: color
- Default value: #EDEDED (light gray)
structured_content_border_width
Integer in dp for the bubble stroke width of the structured content bubble.
- Type: dimen
- Default value: 1dp
structured_content_map_zoom&
Integer that defines the zoom level of the structured content map view. For more details, see Google map API.
- Type: integer
- Default value: 18
structured_content_link_as_callback
Set the Structured Content link as a callback (true) instead of a deep link intent (false).
- Type: bool
- Default value: false (deep link intent)
lp_google_maps_key
Set the host app's Google Map key to enable map views in Structured Content.
- Type: string
- Default value: no value
structured_content_background_color
The color of the background of structured content elements.
- Type: color
- Default value: #FFFFFF
structured_content_bottom_right_radius
Configuration for bottom right corner radius of structured content card.
- Type: dimen
- Default value: 0dp
structured_content_top_left_radius
Configuration for top left corner radius of structured content card.
- Type: dimen
- Default value: 0dp
structured_content_top_right_radius
Configuration for top right corner radius of structured content card.
- Type: dimen
- Default value: 0dp
structured_content_bottom_left_radius
Configuration for bottom left corner radius of structured content card.
- Type: dimen
- Default value: 0dp
structured_content_button_background_enabled
Enable or disable structured content button border.
- Type: bool
- Default value: true
structured_content_button_no_text_lines
Configuration to fit number of text lines in structured content button element.
- Type: integer
- Default value: 1
System messages
system_bubble_text_color
Color code for the text of the system messages.
- Type: color
- Default value: #46474A (dark gray)

Time to Response and Off Hours
disableTTRPopup
Defines whether to disable the TTR snackbar popup (true=disable) false by default.
- Type: bool
- Default value: false
When the auto messages feature is enabled, TTR notifications do not display when the auto messages feature is enabled, regardless of the value set for this attribute.
show_timestamp_in_ttr_notification
When true the TTR snackbar will display the time until the agent responds. If set to false, a general message is displayed.
- Type: bool
- Default value: true
ttr_duration
Set the duration that the TTR snackbar will be visible (ms).
- Type: integer
- Default value: 3000
ttrFirstTimeDelaySeconds
Set the time in seconds before the first the TTR snackbar will be displayed.
- Type: integer
- Default value: 10
ttr_message_off_hours_enabled
Defines whether to show the off hours snackbar popup (true=enable).
- Type: bool
- Default value: true
ttrShowFrequencyInSeconds
Define the frequency of the TTR (time to response) messages.
- Type: integer
- Default value: 8
Unread Messages
unread_indicator_bubble_enable
Toggle the mode of the unread_indicator_bubble_enable. If unread_indicator_bubble_enable is disabled, the "scroll to bottom" button will scroll to bottom of the conversation but the count indicator and message preview will not be displayed".
Note: Regardless of unread_indicator_bubble_enable value, the conversation screen will always scrolls to the last position where the user left off.
- Type: bool
- Default value: true
unread_indicator_bubble_text_color
Enable or disable the unread message indicator (shown or invisible) - true by default.
- Type: color
- Default value: #004DC9 (blue)

unread_indicator_bubble_background_color
Color code for the background of the unread messages bubble.
- Type: color
- Default value: #EDEDED (light gray)

Bubbles
agent_bubble_stroke_width
Int number for the outline width.
- Type: dimen
- Default value: 0dp

agent_bubble_stroke_color
Color code for the outline color.
- Type: color
- Default value: #004DC9 (blue)

agent_bubble_message_text_color
Color code for the text of the agent bubble.
- Type: color
- Default value: white

agent_bubble_message_link_text_color
Color code for links in the text of the agent bubble.
- Type: color
- Default value: white

agent_bubble_timestamp_text_color
Color code for the timestamp of the agent bubble.
- Type: color
- Default value: #46474A (dark gray)

agent_bubble_background_color
Color code for the background of the agent bubble.
- Type: color
- Default value: #004DC9 (blue)

agent_avatar_background_color
Color code for the background of the agent default avatar next to the bubble.
- Type: color
- Default value: #949596 (gray)

agent_avatar_icon_color
Color code for the agent default icon in the avatar next to the bubble.
- Type: color
- Default value: #ffffffff

lp_messaging_ui_ic_agent_avatar
Default agent avatar appearing next to an agent’s bubble when no avatar URL is assigned on Conversational Cloud and on agent avatar appearing on the action bar.
If you want to define the background color for this avatar, override agent_avatar_background_color resource ID.
lp_messaging_ui_brand_logo
Default brand avatar on the avatar next to brand bubble (the first brand message) and on agent avatar appearing on the action bar before an agent is assigned.
If you want to define the background color for this avatar, override brand_logo_background_color resource ID. Only relevant for bubble brand’s avatar.
Background color of the agent avatar on action bar is agent_avatar_background_color.
agent_bubble_link_preview_background_color
Color code for the background of the agent bubble when url is presented.
- Type: color
- Default value: #ffffffff

agent_bubble_link_preview_title_text_color
Color code for the background of the agent title text color when url is presented.
- Type: color
- Default value: #ffffffff

agent_bubble_link_preview_description_text_color
Color code for the background of the agent description text color when url is presented.
- Type: color
- Default value: #555555 (gray)

agent_bubble_pci_form_invitation_background_color
background color of the form invitation bubble
- Type: color
- Default value: #ffffffff

agent_bubble_pci_form_invitation_background_btn_color
background color of the form invitation button only
- Type: color
- Default value: #ffffffff

agent_bubble_pci_form_invitation_stroke_color
color of the stroke (border) of the form invitation bubble.
- Type: color
- Default value: #949596 (gray)

agent_bubble_pci_form_invitation_button_text_color
color of the text on the button
- Type: color
- Default value: #004DC9 (blue)

agent_bubble_pci_form_invitation_description_text_color
Text color on the description in the form invitation bubble.
- Type: color
- Default value: #949596 (gray)

agent_bubble_pci_form_invitation_title_text_color
text color on the title in the form invitation bubble.
- Type: color
- Default value: #ff000000

agent_bubble_pci_form_invitation_icon_tint_color
color of the icon in the form invitation bubble.
- Type: color
- Default value: #004DC9 (blue)

chat_bubble_padding_right
Chat message (agent/consumer) bubble right padding.
- Type: dimen
- Default value: 8dp

chat_bubble_padding_left
Chat message (agent/consumer) bubble left padding.
- Type: dimen
- Default value: 8dp

chat_bubble_padding_top
Chat message (agent/consumer) bubble top padding.
- Type: dimen
- Default value: 8dp

chat_bubble_padding_bottom
Chat message (agent/consumer) bubble bottom padding.
- Type: dimen
- Default value: 8dp

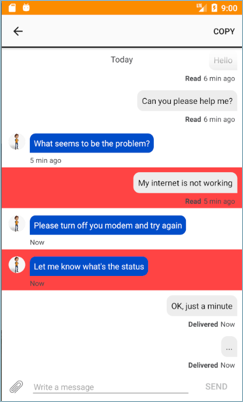
show_agent_typing_in_message_bubble
True: The agent-is-typing-indicator appears in "temporary" bubble and the style is available in both fragment and activity modes.
False: The agent-is-typing-indicator appears in the status bar (under the agent name) and the style is available only in activity mode.
Only available as long as the announce_agent_typing configuration is on (set as true).
- Type: bool
- Default value: false

If you want to present a different animation or image, create a file and name it lp_messaging_ui_typing_animation_frames.xml to override the SDK's original animation.
Default value: LivePerson animation
agent_bubble_link_preview_background_stroke_color
The border color of the link preview bubble sent by the agent.
- Type: color
- Default value: #EDEDED
agent_bubble_link_preview_background_stroke_width
The border width of the link preview bubble sent by the agent.
- Type: dimen
- Default value: 1dp
consumer_bubble_stroke_width
integer in dp for the bubble stroke width of the consumer bubble.
- Type: dimen
- Default value: 1dp

consumer_bubble_message_text_color
Color code for the text of the consumer bubble.
- Type: color
- Default value: @android:color/black

consumer_bubble_message_link_text_color
Color code for links in the text of the consumer bubble.
- Type: color
- Default value: #004DC9 (blue)

consumer_bubble_timestamp_text_color
Color code for the timestamp of the consumer bubble.
- Type: color
- Default value: #46474A (dark gray)

consumer_bubble_background_color
Color code for the background of the consumer bubble.
- Type: color
- Default value: #EDEDED (light gray)

consumer_bubble_state_text_color
Color code for state text next to the consumer bubble.
- Type: color
- Default value: #46474A (dark gray)

consumer_bubble_stroke_color
Color code for the stroke of the consumer bubble.
- Type: color
- Default value: #EDEDED (light gray)

consumer_bubble_link_preview_background_color
Color code for the background of the consumer bubble when url is presented.
- Type: color
- Default value: white

consumer_bubble_link_preview_title_text_color
Color code for the background of the consumer title text color when url is presented.
- Type: color
- Default value: black

consumer_bubble_link_preview_description_text_color
Color code for the background of the consumer description text color when url is presented.
- Type: color
- Default value: #555555 (gray)

consumer_bubble_read_status_color
Color code for the read status icon (if enable).
- Type: color
- Default value: #004DC9 (blue)

consumer_bubble_received_status_color
Color code for the received status icon (if enable).
- Type: color
- Default value: #CECECE

consumer_bubble_sent_status_color
Color code for the sent status icon (if enable).
- Type: color
- Default value: #CECECE

consumer_bubble_sending_status_color
Color code for the sending status icon (if enable).
- Type: color
- Default value: #949596 (gray)

consumer_bubble_link_preview_background_stroke_color
The border color of the link preview bubble sent by the consumer.
- Type: color
- Default value: #EDEDED
consumer_bubble_link_preview_background_stroke_width
The border width of the link preview bubble sent by the consumer.
- Type: dimen
- Default value: 1dp
end_bubble_bottom_left_radius
Corner radius of bottom left consumer bubbles (on the right side).
- Type: dimen
- Default value: 10dp, bottom_right is 0dp

end_bubble_top_left_radius
Corner radius of top left consumer bubbles (on the right side).
- Type: dimen
- Default value: 10dp, bottom_right is 0dp

end_bubble_top_right_radius
Corner radius of top right consumer bubbles (on the right side).
- Type: dimen
- Default value: 10dp, bottom_right is 0dp

end_bubble_bottom_right_radius
Corner radius of bottom right consumer bubbles (on the right side).
- Type: dimen
- Default value: 10dp, bottom_right is 0dp

start_bubble_bottom_left_radius
Corner radius of the bottom left agent/brand bubbles (on the left side).
- Type: dimen
- Default value: 10dp, bottom_left is 0dp

start_bubble_top_left_radius
Corner radius of the top left agent/brand bubbles (on the left side).
- Type: dimen
- Default value: 10dp, bottom_left is 0dp

start_bubble_top_right_radius
Corner radius of the top right agent/brand bubbles (on the left side).
- Type: dimen
- Default value: 10dp, bottom_left is 0dp

start_bubble_bottom_right_radius
Corner radius of the bottom right agent/brand bubbles (on the left side).
- Type: dimen
- Default value: 10dp, bottom_left is 0dp

unread_indicator_bubble_radius
Corner radius of the unread messages bubble.
- Type: dimen
- Default value: 20dp for all the corners

enable_markdown_hyperlink
Enable or disable hyperlink support. Agent won’t be able to send hyperlink messages if set to false.
- Type: bool
- Default value: true

lp_markdown_hyperlink_copy_text_only
Define the copy content of a link message. Copying the message will copy both message and hyperlink. Only the message will be copied if set to true.
- Type: bool
- Default value: false
agent_bubble_message_markdown_hyperlink_text_color
Set the link message text color.
- Type: color
- Default value: @android:color/white
Schedule Slot List
lp_appointment_header_background_color
Appointment Scheduler window header background color.
- Type: color
- Default value: #0363AD
lp_appointment_header_text_color
Appointment Scheduler window text color code for title, date and confirm button (enabled) on header.
- Type: color
- Default value: #FFFFFF
lp_appointment_week_day_title_color
Color code for week days text: S, M, T, W, …
- Type: color
- Default value: #000000
lp_appointment_week_date_text_color
Color code for week date text color
- Type: color
- Default value: #ADBACC
lp_appointment_week_day_active_text_color
Color code for an active calendar day where appointments are available.
- Type: color
- Default value: #000000
lp_appointment_week_day_inactive_text_color
Color code for an in-active calendar day where appointments are not available.
- Type: color
- Default value: #ADBACC
lp_appointment_disabled_confirm_btn_color
Color code for Confirm button (disabled) when no appointment is selected.
- Type: color
- Default value: #ADBACC
lp_appointment_scheduler_background_color
Color code for background color of scheduler window.
- Type: color
- Default value: #FFFFFF
lp_appointment_selected_background_color
Color code for curretnly selected appointment slot.
- Type: color
- Default value: #0363AD
lp_appointment_title_text_color
Color code for an appointment's title and description for un-selected slots.
- Type: color
- Default value: #DE000000
lp_appointment_selected_title_text_color
Color code for an appointment's title and description when slot is currently selected.
- Type: color
- Default value: #FFFFFF
lp_appointment_time_text_color
Color code for an appointment's time for un-selected slots.
- Type: color
- Default value: #000000
lp_appointment_selected_time_text_color
Color code for an appointment's time when slot is currently selected.
- Type: color
- Default value: #FFFFFF
lp_appointment_header_date_format
Configuration to set date format of a header date on the appointment scheduler window.
- Type: String
- Default value: EEE, MMM d
lp_appointment_week_date_format
Configuration to set date format of a current week's date on the appointment scheduler window.
- Type: String
- Default value: MMMM yyyy
lp_appointment_time_format
Configuration to set time format of all appointment slots.
- Type: String
- Default value: hh:mm aaa
lp_appointment_date_format
Configuration to set date format of all chosen appointment slots in consumer's message.
- Type: String
- Default value: EEEE, MMMM d
Proactive and IVR Deflection to App Messaging
show_outbound_in_app_message
-
This configuration allows brands that want to display the outbound message in the in-app conversation interface to consumers even after they discard or ignore the message notification.
-
In case the consumer did not tap on the push notification to navigate to the in-app conversation, this configuration can be set to true if the brand wants to display the outbound message to the consumer even in the case that the look back period has expired. If set to false, the outbound message will not be displayed to consumers once they navigate to the in-app conversation screen from the app.
PushUnregisterType
Brands can choose either of the following configurations to unregister user from pusher:
enum class PushUnregisterType {
NONE,
ALL,
AGENT
}
NONE: Do not unregister from pusher at all. Consumer will receive push notifications from both agent as well as outbound notification.
ALL (Default): Unregister/remove consumer from pusher. No push notifications will be sent if the consumer is logged out.
AGENT: Unregister only for agent push notification messages. Consumers will still receive outbound push notifications sent from the Proactive or Connect to Messaging (IVR) services.
Deprecated attributes
edit_text_underline_color
Color code for the Enter Message control underline color.
- Type: color
- Default value: #90CAF9

custom_button_icon_name
String. Custom button icon filename without extension. This will be displayed on the toolbar.
custom_button_icon_description
String. Content description for custom button. It briefly describes the view and is primarily used for accessibility support. Set this property to enable better accessibility support for your application.
notification_large_icon_name
String. The name of a resource to use as the large icon of the push notification.
enter_message_divider_visible
Bool. Determine if the Enter Message edit text divider is visible or not.
