Overview
Brands can now send an interactive message to request consumer's location.
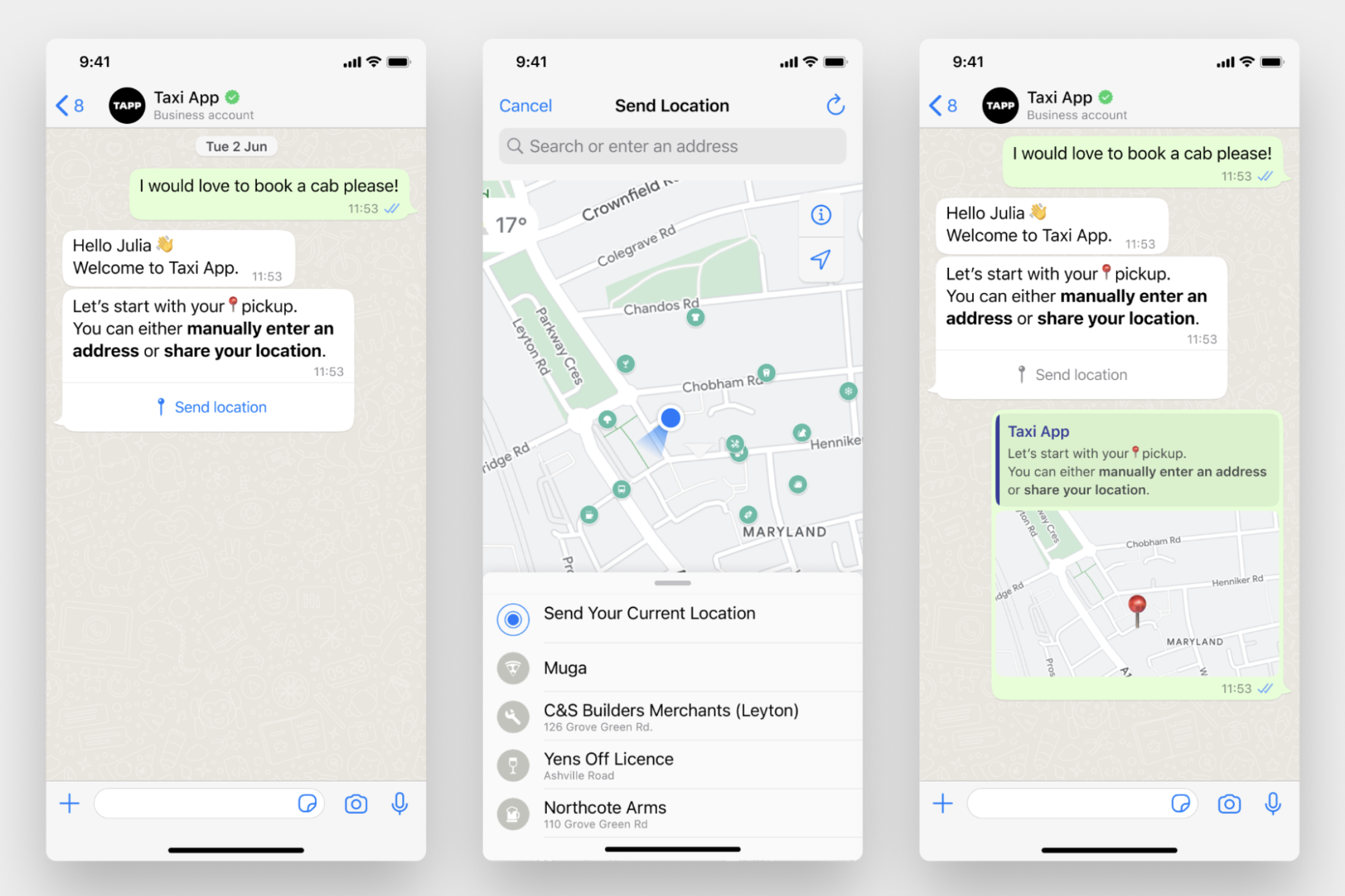
After receiving the message, consumers are presented with the choice to either share their current location or select a location from a map.
Example of WhatsApp Request User Location Message

Structure
The Request User Location message consists of two parts
- Body
- Button
Note: We can control only the text in the Body of the message. We cannot control the text in the Button, because it is provided by WhatsApp. At the time of this writing, the Button text reads "Send location" w/ a platform specific pin before the text.
Message Template
This section is describing the template which should be sent by bots or using a custom agent widget.
The message uses a Rich Message JSON template.
| Property Name | Description | Type | Required |
|---|---|---|---|
| type | Type of template. Must be "vertical" | Enum | Y |
| tag | Further specifies the template type. Must be "requestLocation" | String | Y |
| elements | List of structured element objects. Check required elements in [this](#structured-elements) table | Array | Y |
Example of Rich Message
{
"type": "vertical",
"tag": "requestLocation",
"elements": [
// Your elements
]
}
Structured Elements
The elements describe the Body and what text in the Button agents see. They follow the required properties from the Basic Elements templates.
For the Body
| Property Name | Description | Type | Required |
|---|---|---|---|
| type | Type of element. Must be text | Enum | Y |
| text | The message. Visible to agent and consumer | String | Y |
Example of Body
{
"type": "text",
"text": "Please, share your location"
}
For the Button
| Property Name | Description | Type | Required |
|---|---|---|---|
| type | Type of element. Must be button | Enum | Y |
| title | Button title. Visible to agent | String | Y |
| click.actions | On-click operation(s). Does not really affect the Request Location Message behaviour | Array | Y |
Example of Button
{
"type": "button",
"title": "Share location",
"click": {
"actions": [
// Actions
]
}
}
For the Actions
| Property Name | Description | Type | Required |
|---|---|---|---|
| type | Type of action. Must be "publishText" | Enum | Y |
| text | Has no impact | String | Y |
Example of Action
{
"type": "publishText",
"text": "Share Location"
}
Full Example
A full example for the Request Location interactive message looks like the following:
{
"type": "vertical",
"tag": "requestLocation",
"elements": [
{
"type": "text",
"text": "Please, share your location"
},
{
"type": "button",
"title": "Share location",
"click": {
"actions": [
{
"type": "publishText",
"text": "Share Location"
}
]
}
}
]
}
Consumer Response from WhatsApp
A consumer can click on the Send location button and either share their current location or select a location from a map.
Latitude and Longitude always exist in the consumer's response. The response may include additional Address and Name properties in case the chosen location is successfully mapped to an existing object on the map.
Example of received Location Response's Payload
{
"contacts": [
{
"profile": {
"name": "John Doe"
},
"wa_id": "12345"
}
],
"messages": [
{
"context": {
"from": "12345",
"id": "test-id"
},
"from": "123450",
"id": "test-id",
"location": {
"address": "1071 5th Ave, New York, NY 10128", // Optional
"latitude": 37.421996751527,
"longitude": -122.08407156636,
"name": "Solomon R. Guggenheim Museum" // Optional
},
"timestamp": "1688979785",
"type": "location"
}
]
}
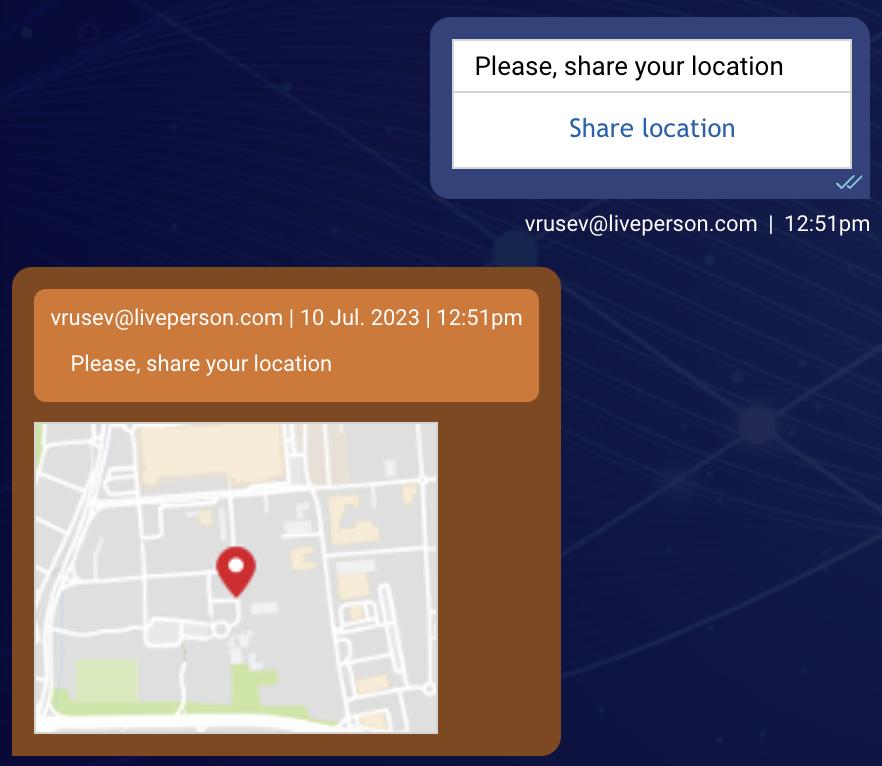
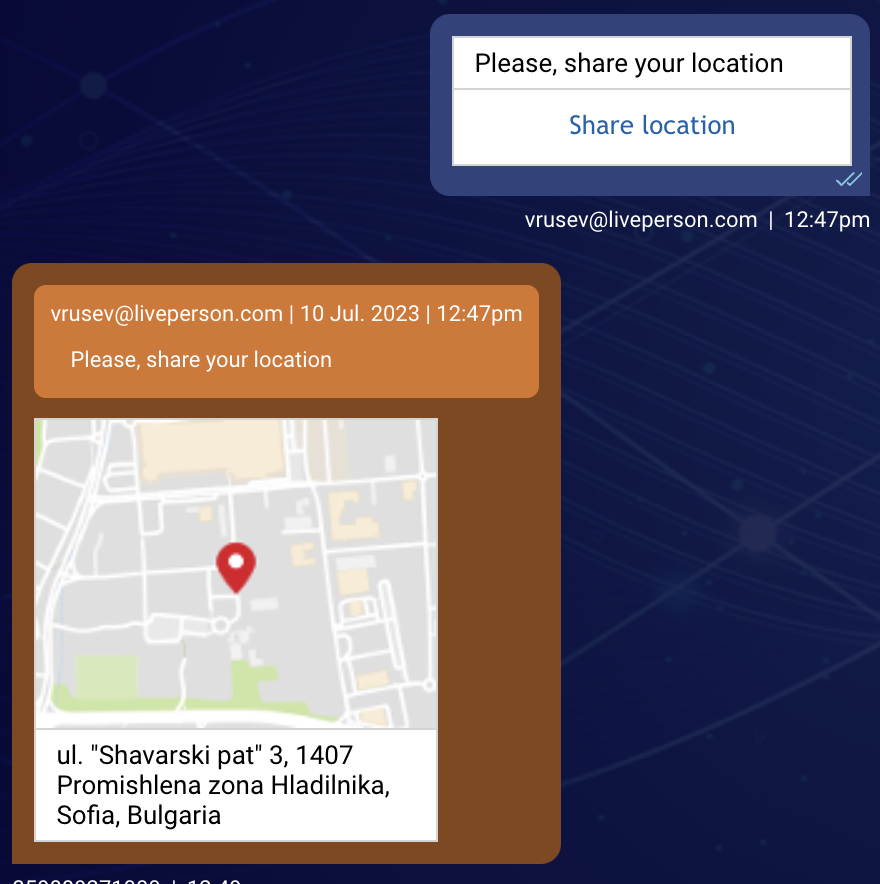
An agent receives the location as a map w/ a pin. On click, a new tab is opened in the browser w/ a pin dropped on the provided by the consumer location.
Address and Name values ARE NOT provided by Maps API (may happen when consumer clicks on "Send your current location")

Address and Name values ARE provided by Maps API (may happen when consumer shares a chosen location from the map)

Structured Data in UMS
Received consumer's location data is sent to UMS in the form of Structured Content. It is stored in the body.event.content property, where body.event has type of RichContentEvent.
Example of body.event.content WITH Address and Name provided by Maps API:
{
"type": "vertical",
"elements": [
{
"type": "map",
"la": 42.658222249458596,
"lo": 23.32914926111698,
"tooltip": "ul. \"Shavarski pat\" 3, 1407 Promishlena zona Hladilnika, Sofia, Bulgaria",
"alt": "ul. \"Shavarski pat\" 3, 1407 Promishlena zona Hladilnika, Sofia, Bulgaria, ul. \"Shavarski pat\" 3, 1407 Promishlena zona Hladilnika, Sofia, Bulgaria"
},
{
"type": "text",
"text": "ul. \"Shavarski pat\" 3, 1407 Promishlena zona Hladilnika, Sofia, Bulgaria"
}
]
}
Example of body.event.content WITHOUT Address and Name provided by Maps API:
{
"type": "vertical",
"elements": [
{
"type": "map",
"la": 42.6585197,
"lo": 23.3177512,
"alt": "42.6585197, 23.3177512"
}
]
}
Related Sources
- Rich Messaging Introduction: https://developers.liveperson.com/getting-started-with-rich-messaging-introduction.html#basic-elements
- Discovery document: https://docs.google.com/document/d/1A657_JkNhRm-s3XF65lVlGiTohCZ9PZV-53yZqwxrsM/edit
- Facebook Meta Interactive Messaging: https://developers.facebook.com/docs/whatsapp/guides/interactive-messages
