Overview
Use LINE cards to send a message with an image, title, text and multiple buttons with actions.
The card contains the following elements:
- Title text
- Subtitle text
- Image
- Up to 4 buttons (LINE limitation) with the following actions:
- Link
- Publish text
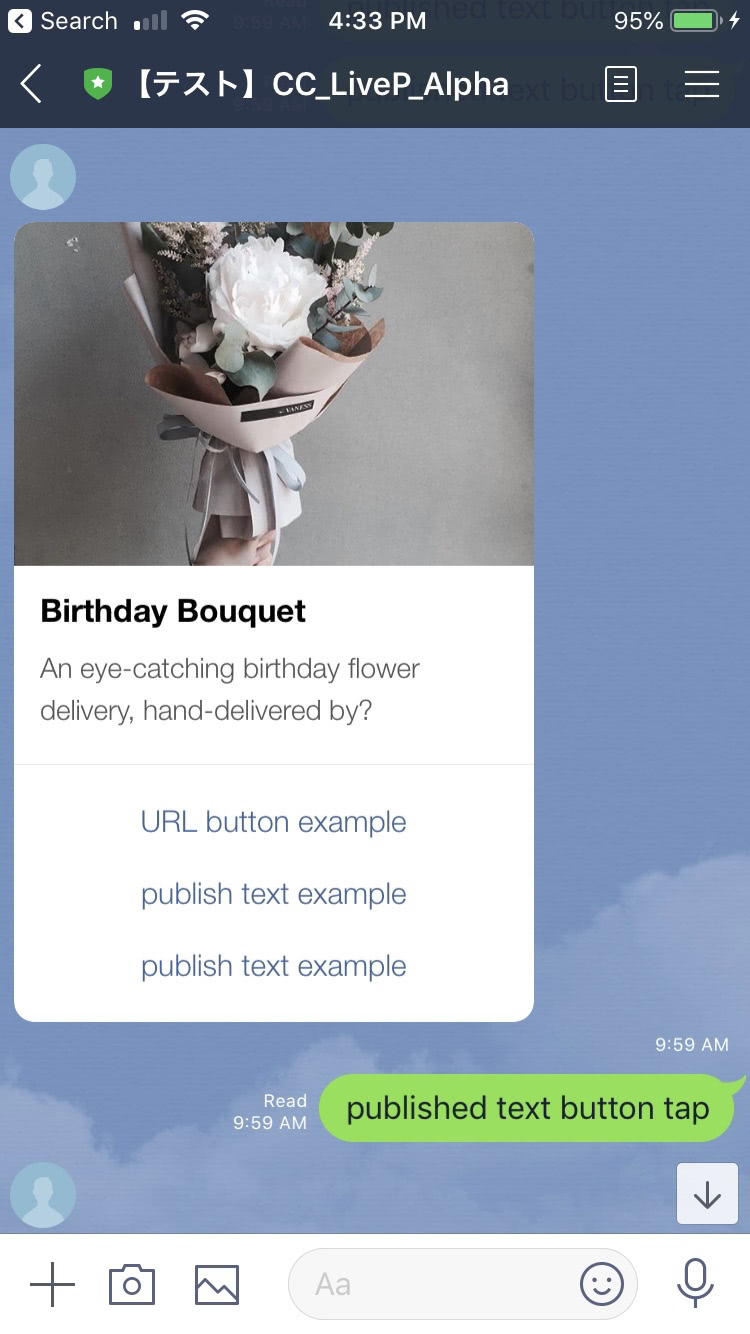
LINE card example:

JSON Template Properties
| Property Name | Description | Type | Required |
|---|---|---|---|
| type | Types of basic elements supported by Structured Content framework. If using LINE Cards — type of header element should always be set to "vertical". If using LINE Carousels — type of header element will always be “carousel” | Enum | Y |
| alt | Alternative text. Will be shown when the rich message is viewed in a push message. Max: 400 characters | String | Y |
| tag | Tag of layout view, must be “generic” for LINE rich content templates. Within basic element objects, will be “title”/”subtitle”, which will indicate what text should be rendered in each of those elements (the title and subtitle have a default style in LINE). | Enum | Y |
| elements | Array of elements/layouts. By using elements in your structured content template, you can send basic elements, such as simple text, images or buttons | Elements/Layouts | Y |
| text | The message text in a “text” type element | String | Y |
| tooltip | Element tooltip. Used also for aira | String | N |
| url | Image URL in a “image” type element | String | Y |
| style | Basic structured content elements style object (for RCS this element will be ignored since style configuration is not supported) | Style elements | N |
| bold | Defines if text will be bold or not. The texts have a default style in LINE and will not be affected by this field. | Boolean | N |
| size | Defines the size of the texts of the title and subtitles. In LINE, the texts have a default style and will not be affected by this field. | Enum — small/medium/large | N |
| button | Buttons contain click and action fields that define the type of action set on user click operation | Object | N |
| click | Click objects contain the action type set on the click operation for each button | Object | N |
| action | Actions are a list of applicative user actions on buttons, which will run on the consumer side and will help them to achieve their operation. Button actions for LINE cards and carousels can be set to Publish text or Link | Enum - “publishText”, “link” | N |
Code Example
{
"type": "vertical",
"tag": "generic",
"alt": "these are on sale!",
"elements": [
{
"type": "vertical",
"elements": [
{
"type": "image",
"url": "https://i.pinimg.com/736x/a0/67/5e/a0675e5161d7ae5be2550987f397a641--flower-shops-paper-flowers.jpg",
"tooltip": "Flowers"
},
{
"type": "text",
"tag": "title",
"text": "Birthday Bouquet",
"tooltip": "Title"
},
{
"type": "text",
"tag": "subtitle",
"text": "An eye-catching birthday flower delivery, hand-delivered by?",
"tooltip": "subtitle"
},
{
"type": "button",
"tooltip": "publish text example",
"title": "publish text example",
"click": {
"actions": [
{
"type": "publishText",
"text": "published text button tap"
}
]
}
},
{
"type": "button",
"tooltip": "postback example",
"title": "postback example",
"click": {
"metadata": [
{
"type": "ExternalId",
"id": "456"
}
],
"actions": [
{
"type": "publishText",
"text": "postback button tapped"
}
]
}
}
]
}
]
}
