Overview
Business Chat List Picker enables human or automated agents to share a list of items and information about them while allowing the consumer to select multiple items and reply back with the selection. The following capabilities are supported:
- Define items information — item name, description, image.
- Item sections — divide your list of items into sections based on the product categories.
- Multi-selection — Allow the consumer to select multiple items under multiple sections (brands can decide to turn multi-selction on some or all of the sections).
- receivedMessage and replyMessage bubbles style structures — define the templates for the bubbles that are received by the consumer on the Business Chat thread, and replied to.
Using metadata properties, brands can define the received and reply bubble structures and enable multi-selection capabilities.
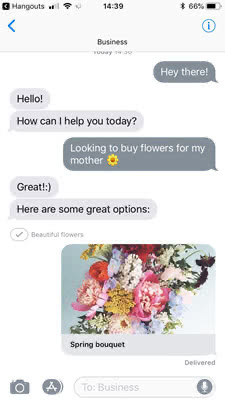
Below is an image example of a Business Chat List Picker with multi-selection turned on:

Basic Template Overview
In order to comply with the Apple Messages for Business JSON structure, the below Conversational Cloud structured content template must be applied.
Each List Picker template has the following mandatory sections:
-
Message: multi selection, Received bubble, Reply bubbles (part of the metadata JSON
-
List Picker header: title and subtitle (part of the JSON body)
-
List Picker list items: title, subtitle and an optional image (part of the JSON body)
The following JSON metadata and body structures are templates for any List Picker object:
Metadata JSON template
[
{
"type": "BusinessChatMessage",
"multipleSelection": TRUE/FALSE,
"receivedMessage": {
"style": "icon",
"subtitle": "THIS IS THE SUBTITLE",
"title": "THIS IS THE TITLE",
"secondarySubtitle": "SECONDARY SUBTITLE",
"tertiarySubtitle": "TERTIARY SUBTITLE"
},
"replyMessage": {
"style": "icon",
"subtitle": "THIS IS THE SUBTITLE",
"title": "THIS IS THE TITLE",
"secondarySubtitle": "SECONDARY SUBTITLE",
"tertiarySubtitle": "TERTIARY SUBTITLE"
}
}
]
Body JSON Template
{
"type": "vertical",
"tag": "list",
"elements": [
{
"type": "vertical",
"elements": [
{
///START TITLE OF SECTION HEADER
"type": "text",
"text": "HEADER TITLE TEXT",
"tag": "title",
"tooltip": "TITLE TOOLTIP",
"style": {
"bold": true,
"size": "large"
}
},
{
///START SUBTITLE OF SECTION HEADER
"type": "text",
"text": "HEADER SUBTITLE TEXT",
"tag": "subtitle",
"tooltip": "SUBTITLE TOOLTIP"
},
{
///FIRST ITEM IN THE LIST
"type": "horizontal",
"elements": [
{
///LIST ITEM IMAGE ELEMENT (OPTIONAL)
"type": "image",
"url": "IMAGE URL",
"tooltip": "IMAGE TOOLTIP"
},
{
///LIST ITEM TITLE, SUBTITLE AND BUTTON ACTION.
///WILL ALWAYS BE IN A VERTICAL LAYOUT
"type": "vertical",
"elements": [
{
"type": "text",
"tag": "title",
"text": "LIST ITEM TITLE",
"tooltip": "TITLE TOOLTIP",
"style": {
"bold": true,
"size": "large"
}
},
{
"type": "text",
"tag": "subtitle",
"text": "LIST ITEM SUBTITLE",
"tooltip": "SUBTITLE TOOLTIP"
},
{
"type": "button",
"tooltip": "BUTTON TOOLTIP",
"title": "LIST ITEM BUTTON",
"click": {
"actions": [
{
"type": "publishText",
"text": "ON-CLICK PUBLISHED TEXT"
}
],
"metadata": [
{
"type": "ExternalId",
"id": "ON-CLICK EXTERNAL ID"
}
]
}
}
]
}
]
}//END OF LIST PICKER ITEM ###1,
{
///SECOND ITEM IN THE LIST
},
{
///THIRD ITEM IN THE LIST
},
///ETC
]
}
]
}
Metadata — Business Chat Message
The List Picker Metadata JSON is based on this JSON template.
List Picker Metadata JSON Properties
The muliple selection property allows the brand to configure which sections will allow for multiple selection and which sections will not. The property is an array of bolleans which will be set to true or false in the order that the sections are configured in the body. If the multi selections property is not set in the property, the default is "false".
| Property Name | Description | Type | Required | Size Limit |
|---|---|---|---|---|
| type | Type of metadata. </br> Must be BusinessChatMessage | Enum | Y | |
| multipleSelection | Value that indicates if the customer can make multiple selections on specific sections. Defaults to false. | Boolean Array | N | |
| receivedMessage | Defines how the bubble template will be displayed when a message is received. | Object | Y | |
| replyMessage | Defines how the bubble will be displayed when a message is sent back by the consumer. | Object | Y |
Received and Reply Message
The Received Message is the first card presented to the consumer, from which they access the list of items to choose from. It consists of an image and actions.
The Reply Message is the reply card presented to the consumer after selecting items from the list.
The configuration of the Received and Reply Messages is done via a metadata JSON file.
Received and Reply Message Properties
| Property Name | Description | Type | Required | Size Limit |
|---|---|---|---|---|
| Style | Defines the size of the message. Can be set to icon, small or large. Defaults to icon. |
String | N | |
| title | The title of the message | String | Y | 85 characters (30 is recommended by Apple) |
| Subtitle | Subtitle to be displayed under title of the message | String | N | 400 characters (85 is recommended by Apple) |
| imageURL | Image to be placed in the List Picker received and reply message template | String | N | JPG and PNG Only The total image size in the list picker is limited to 0.5MB |
| secondarySubtitle | Title that is aligned right of the message | String | Y | |
| tertiarySubtitle | Subtitle that is aligned right of the message | String | Y |
Metadata JSON Example
[
{
"type": "BusinessChatMessage",
"multipleSelection":[true,false]
"receivedMessage": {
"style": "icon",
"subtitle": "Select your favorite",
"title": "Beautiful flowers",
"secondarySubtitle": "secondary subtitle",
"tertiarySubtitle": "tertiarySubtitle",
"imageURL": "https://i.pinimg.com/736x/a0/67/5e/a0675e5161d7ae5be2550987f397a641--flower-shops-paper-flowers.jpg"
},
"replyMessage": {
"style": "large",
"subtitle": "",
"title": "Your selection",
"secondarySubtitle": "secondarySubtitle",
"tertiarySubtitle": "tertiarySubtitle",
"imageURL": "https://i.pinimg.com/736x/a0/67/5e/a0675e5161d7ae5be2550987f397a641--flower-shops-paper-flowers.jpg"
}
}
]
Body - Overview
The List Picker Body JSON is based on this JSON template.
List Picker Body JSON Properties
| Property Name | Description | Type | Required | Size Limit |
|---|---|---|---|---|
| type | Type of the element. Must be “vertical” |
string | Y | |
| tag | Must be “list” | String | Y | |
| elements | List of Time Picker elements | Elements | Y |
View the List Picker Header and List Picker Item sections for details on how to construct the List Picker Body JSON.
List Picker Body JSON Example
{
"type": "vertical",
"tag": "list",
"elements": [
{
"type": "vertical",
"elements": [
{
"type": "text",
"text": "Flowers",
"tooltip": "text tooltip",
"style": {
"bold": true,
"size": "large"
}
},
{
"type": "horizontal",
"elements": [
{
"type": "image",
"url": "https://i.pinimg.com/736x/60/38/93/603893c655392b2c623a516f0a8c014c--wildflower-bouquet-dahlia-bouquet.jpg",
"tooltip": "Spring flowers"
},
{
"type": "vertical",
"elements": [
{
"type": "text",
"tag": "title",
"text": "Spring bouquet",
"tooltip": "Spring bouquet",
"style": {
"bold": true,
"size": "large"
}
},
{
"type": "text",
"tag": "subtitle",
"text": "Wild flowers",
"tooltip": "Wild flowers"
},
{
"type": "button",
"tooltip": "Add to cart",
"title": "Add to cart",
"click": {
"actions": [
{
"type": "publishText",
"text": "Spring bouquet"
}
],
"metadata": [
{
"type": "ExternalId",
"id": "Spring bouquet"
}
]
}
}
]
}
]
},
{
"type": "horizontal",
"elements": [
{
"type": "image",
"url": "http://www.gamttep.com/wp-content/uploads/2017/03/wedding-bouquets-flowers-pleasant-design-ideas-13-1000-ideas-about-on-pinterest.jpg",
"tooltip": "Spring flowers"
},
{
"type": "vertical",
"elements": [
{
"type": "text",
"tag": "title",
"text": "Bday flowers",
"tooltip": "Bday flowers",
"style": {
"bold": true,
"size": "large"
}
},
{
"type": "text",
"tag": "subtitle",
"text": "Mix flowers",
"tooltip": "Mix flowers"
},
{
"type": "button",
"tooltip": "Add to cart",
"title": "Add to cart",
"click": {
"actions": [
{
"type": "publishText",
"text": "published text button tap"
}
]
}
}
]
}
]
}
]
}
]
}
Body - List Picker Header
The List Picker Header consists of a Title and a Subtitle.
The configuration of the header is done as part of the List Picker Body JSON.
List Picker Header Title
Properties
Based on the Structured Content Basic Element Text with the following restrictions:
| Property Name | Description | Type | Required | Size Limit |
|---|---|---|---|---|
| type | Type of element. Must be ‘text’ |
Enum | Y | |
| style | Styling elements of the title. </br>Must have the following properties: { "bold":true, "size":"large"} |
Container | N | |
| tag | Must be “title” | String | Y |
Example
{
"type": "text",
"text": "Flowers",
"tag": "title",
"tooltip": "text tooltip",
"style": {
"bold": true,
"size": "large"
}
}
List Picker Header Subtitle
Properties
Based on the Structured Content Basic Element Text with the following restrictions:
| Property Name | Description | Type | Required | Size Limit |
|---|---|---|---|---|
| type | Type of element. Must be ‘text’ |
Enum | Y | |
| tag | Must be “subtitle” | String | Y |
Note: The subtitle section should not use a style element.
Example
{
"type": "text",
"text": "Wild flowers",
"tag": "subtitle",
"tooltip": "text tooltip"
}
Body - List Picker Items
Each List Picker Item consists of an image (optional), a title, a subtitle and a button, ordered in a horizontal template.
The configuration of the List Picker Item is done as part of the List Picker Body JSON.
List Picker Item Properties
| Property Name | Description | Type | Required | Size Limit |
|---|---|---|---|---|
| type | Type of template. Must be ‘horizontal’ |
Enum | Y | |
| elements | Array of elements: image (optional), title, subtitle and a button. Must be in that order |
Elements | Y |
List Picker Item Elements Configurations
The List Picker Item elements are based on the basic Structured Content basic elements with some limitations.
The following section describes those elements and their specific configuration properties.
Image Element Properties
Based on the Structured Content Basic Element Image element with the following restrictions:
| Property Name | Description | Type | Required | Size Limit |
|---|---|---|---|---|
| type | Type of element. Must be 'image' |
Enum | Y | |
| uri | Image URL. Must be whitelisted by a LivePerson representative (other contact options: chat with us on this page, or message Support) |
String | Y |
Note: The image section should not use a style element.
Title Element Properties
Based on the Structured Content Basic Element Text element with the following restrictions:
| Property Name | Description | Type | Required | Size Limit |
|---|---|---|---|---|
| type | Type of element. Must be 'text' |
Enum | Y | |
| style | Styling elements of the title. </br>Must have the following properties: { "bold":true, "size":"large"} |
Container | Y | |
| tag | Must be “title” | String | Y |
Subtitle Element Properties
Based on the Structured Content Basic Element Text element with the following restrictions:
| Property Name | Description | Type | Required | Size Limit |
|---|---|---|---|---|
| type | Type of element. Must be 'text' |
Enum | Y | |
| tag | Must be “subtitle” | String | Y |
Note: The subtitle section should not use a style element.
Button Element Properties
A button element is required for the representation on the Agent workspace side. The content will not be visible on the List Picker that is shown on the consumer device. The text that is getting published after selecting a list picker is always the title of the vertical element. Based on the Structured Content Basic Element Button element with the following restrictions:
| Property Name | Description | Type | Required | Size Limit |
|---|---|---|---|---|
| type | Type of element. Must be 'button' |
Enum | Y | |
| click | Click operation must use “publishText” type only | Enum | Y |
Note: The button section should not use a style element.
List Picker Item JSON Example
{
"Type": "horizontal",
"elements": [
{
"type": "image",
"url": "https://cdn.macrumors.com/article-new/2017/09/Flowersexfrontback-800x573.jpg",
"tooltip": "Flowerse X"
},
{
"type": "vertical",
"elements": [
{
"type": "text",
"tag": "title",
"text": "Flowerse X",
"tooltip": "Title",
"style": {
"bold": true,
"size": "large"
}
},
{
"type": "text",
"tag": "subtitle",
"text": "Black",
"tooltip": "Black"
},
{
"type": "button",
"tooltip": "Add to cart",
"title": "Add to cart",
"click": {
"actions": [
{
"type": "publishText",
"text": "Flowerse X Added"
}
],
"metadata": [
{
"type": "ExternalId",
"id": "Flowerse X"
}
]
}
}
]
}
]
}
