Overview
A customer may be hesitant to tap raw URLs containing lengthy or obscure strings in text messages. In these situations, a brand may wish to send an interactive message with body text and a call-to-action (CTA) URL button.
CTA URL buttons allow a brand to map any URL to a button so that the raw URL is not directly included in the interactive message body.
After receiving the message, consumers can click on the CTA button and the given link will be opened in their default browser.
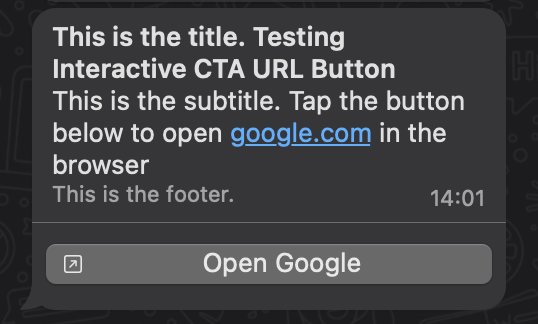
Example of WhatsApp CTA URL Button Message

Consumer Experience
A consumer can click on the given button and the link should be loaded in the default browser of their device.
Structure
For building the Interactive CTA URL Button, the Reply Button Template structure can be adopted with a special requirement explained below.
The actions of the Button element must have a single object element with two properties:
{
"type": "link",
"uri": "<insert-desired-url>"
}
Agent Workspace Message Template
The message can be sent both by a bot and by an agent over the Structured Content widget.
The template looks similar to the Reply Button Template JSON structure.
| Property Name | Description | Type | Required |
|---|---|---|---|
| type | Type of template. Must be "vertical" | Enum | Y |
| tag | Further specifies the template type. Must be "generic" | String | Y |
| elements | List of allowed structured element objects | Array(Title, Subtitle, Footer, Button) | Y |
Structured Elements
The elements define texts in the body and the button of the message. They are also close to the elements used in the Reply Button Template.
One can define the following in the body:
NOTE: At least one of these elements must be present.
The button element is required and mostly follows the Button structure. It must have only one item in the actions array.
Example for Button
{
"type": "button",
"title": "Open Google",
"click": {
"actions": [
{
"type": "link",
"uri": "https://www.google.com"
}
]
}
}
Complete Example
A complete example for the Interactive CTA URL Button message looks like this:
{
"type": "vertical",
"tag": "generic",
"elements": [
{
"type": "text",
"text": "This is the title. Testing Interactive CTA URL Button",
"tag": "title"
},
{
"type": "text",
"text": "This is the subtitle. Tap the button below to open google.com in the browser",
"tag": "subtitle"
},
{
"type": "text",
"text": "This is the footer.",
"tag": "footer"
},
{
"type": "button",
"title": "Open Google",
"click": {
"actions": [
{
"type": "link",
"uri": "https://www.google.com"
}
]
}
}
]
}
Related Sources
- Rich Messaging Introduction: https://developers.liveperson.com/getting-started-with-rich-messaging-introduction.html#basic-elements
- Meta Interactive Call-to-Action URL Buttons: https://developers.facebook.com/docs/whatsapp/cloud-api/guides/send-messages#interactive-call-to-action-url-buttons
