Introduction
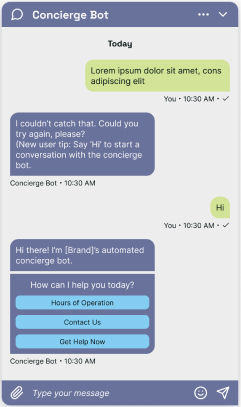
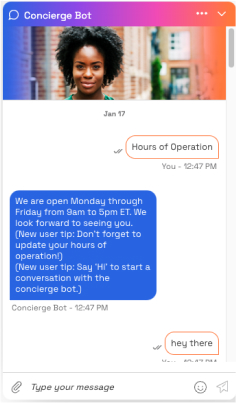
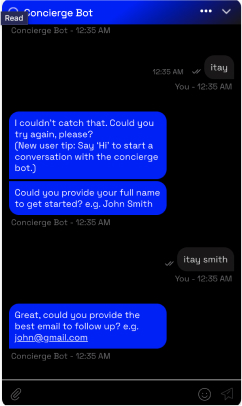
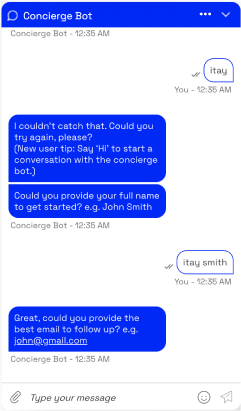
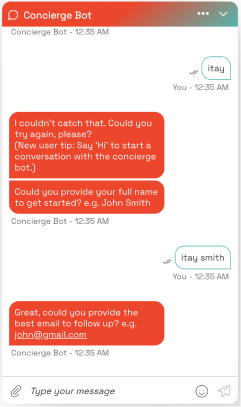
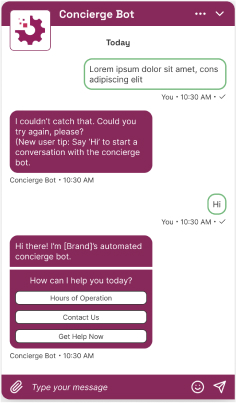
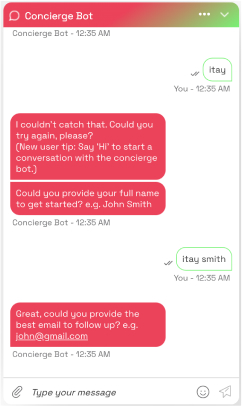
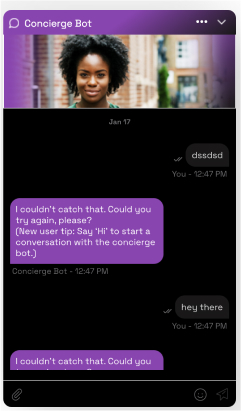
The look and feel of the engagement window that consumers use to interact with your brand is extremely important. It should communicate your brand’s style, so customization is a key component of any best-in-class solution.
While you can make a great many customizations in our engagement window studio, we recognize that sometimes you might want to do something less out-of-the-box and more specialized. In those cases, you can style the engagement window using CSS. Several pre-made themes are available below.
Take the CSS code from a theme (These open in CodePen) and paste it into your application or web site. Use it as is or customize it further per your brand’s requirements.
Live example
See the Pen Theme 1 by WebEx LP (@web-experience) on CodePen.
CSS variables
Colors and fonts can all be changed easily, for example:
:root {
/* Change the color of the primary color */
--primary-color: #ff3114;
/* Change the color of the secondary color */
--secondary-color: #0eb8b1;
/* Change the text color */
--text-color: #fff;
/* Change the background color */
--background-color: #000;
}
Classes
There is a list of reserved CSS classes that follow a common naming convention and structure. Classes exist for most of the window UI elements, supporting both chat and messaging.
The reserved CSS classes will remain untouched by LivePerson. This guarantees that your customizations will remain in place and won’t be overridden by future development efforts by us.
Customize the engagement window using these classes and examples. Below is the definitive list of all available classes. Classes are broken up into "blocks" and "elements". Learn more