You can add custom code to an interaction. The code can be executed before the interaction runs, after the user has responded to the interaction, or after the interaction runs.
Requirements
Custom code indicator
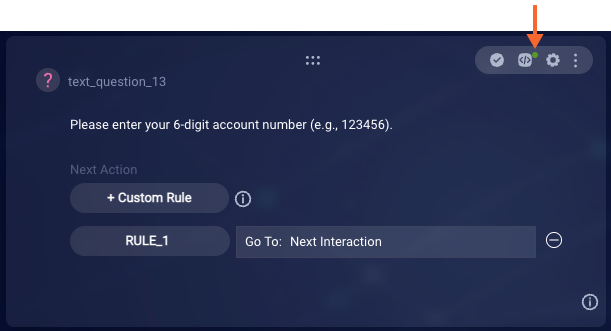
An interaction that contains custom code displays a green dot:

Check for this to understand at a glance whether there's code in the Pre-Process Code, Process User Response code, or Post-Process Code in the interaction.
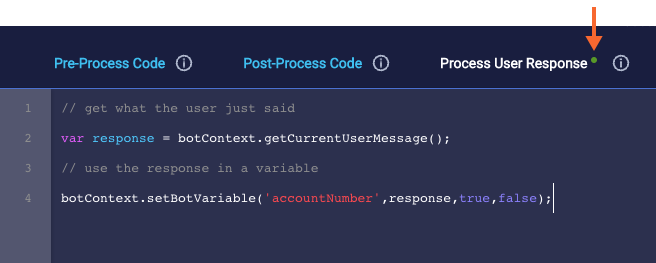
You'll also see this green dot next to the name of any code tab that contains custom code:

Access the Custom Code panel
- Select the interaction.
-
In the interaction's upper-right corner, click
 (Custom Code icon).
(Custom Code icon).This displays the Custom Code panel.

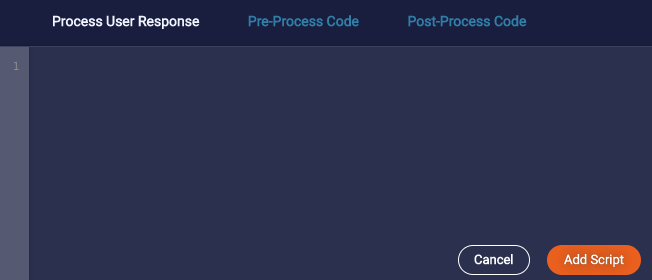
There are three tabs for adding code:
- Pre-Process Code
- Post-Process Code
- Process User Response
Use the desired tab to add the code. You can use the built-in scripting functions to access variables and manipulate data.
For info on the order of operations (i.e., which code is run when), see this section.
