Overview
Within Conversational Cloud lies the capability to generate an SMS clickable mobile content campaign. This content can be generated by a targeted mobile campaign. Visitors on a brand’s website can now click the content and begin an SMS conversation with the brand.
Configuration
Step 1: Create a new campaign
-
Log into your Conversational Cloud account.
-
Create a new campaign specifically for SMS content engagements and set a meaningful name.
-
Under Target Audience, change the target Platform to Mobile Smartphone - the SMS link will not function on desktop.
-
Create a new content engagement. Set the following parameters:
a. Source: Web
b. Channel: Content
c. Format: Overlay or an embedded format, but it must be an HTML Engagement. This is important for setting the SMS link.
d. On-click action: None
-
Move to the next step: Engagement studio.
Step 2: Edit the engagement
Use the following code template for your engagement. The capitalized portions should be replaced.
CODE
<div>
<a href="sms://+SMS_NUMBER_WITH_COUNTRY_CODE;?&body=TEXT_MESSAGE_URI_ENCODED" data-LP-event="click">
<CALL_TO_ACTION>
</a>
<a style="position:absolute; top:0px; left:0px; z-index:9999;" href="#" data-LP-event="close">
<img src="https://lpcdn.lpsnmedia.net/gallery/libraries/content/close_icons/blue_white.png" alt="">
</a>
</div>
| Element | Description |
|---|---|
| SMS_NUMBER_WITH_COUNTRY_CODE | The Conversational Cloud enabled SMS number. Be sure to include the country code. |
| TEXT_MESSAGE_URI_ENCODED | The message inserted into the body of the text message. It needs to be URI encoded. Use https://meyerweb.com/eric/tools/dencoder/ Note: separate the number and text with: ;?& |
| CALL_TO_ACTION | Can be an image, text, any HTML that is the visual representation of the engagement. See example below which uses an overlay image. |
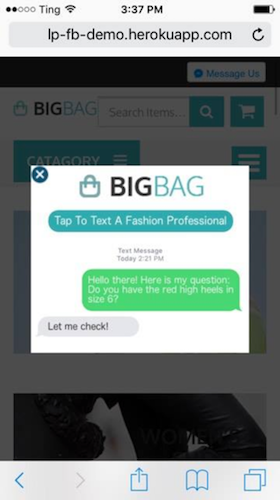
Example:
<div>
<a href="sms://+12062021280;?&body=Hello%20fashion%20consultant!%20Here%20is%20my%20question%3A%20">
<img style="width:250px; height:auto;" src="https://chrisjamestest.neocities.org/img/bigbag-clicktomessage.png" alt="">
</a>
</div>

Ensuring the best consumer experience
In order to ensure that responses from a brand are received by the consumer in the same thread, the brand needs to ensure that the initial text be sent to a full format number e.g. +1(000) 000-0000. Numbers cannot be in toll free number format, otherwise the thread will break.
Notice the use of:
- The + sign
- The country code: 1
- Brackets around the area code (000)
- Dash between the final two number groups 000-0000
Step 3: Create an Entry Point
Assign the correct Entry Point to your engagement where the content engagement should be displayed
Step 4: Add a Behavior
A "Time on Entry Point" behavior may utilize the new entry points you've just created. Otherwise "All Behaviors" will be fine.
Save and publish your engagements. They will not display until you've added the necessary Entry Point Section attribute on your website.
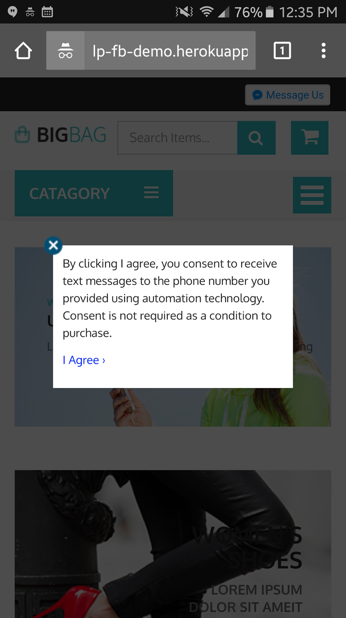
Step 5: Opt-in Privacy Notice (optional)
It is possible to also include an opt in message prior to opening the SMS application, which makes sure the consumer agrees to receiving texts through the LivePerson system.
The goal is to add an additional view within the Conversational Cloud content engagement, which will contain the disclaimer and the actual SMS link to the conversation.
-
Go to the SMS content engagements campaign and click "Add Engagement".
-
Under "Channel" choose “Content”.
-
Under "Format" choose “Overlay”
-
Click HTML Engagement and click next to get to the Engagement Studio.
-
In the Engagement Studio use the HTML engagement content example below and paste into the HTML code box with the correct information in the highlighted areas.
- See the below example of the HTML engagement content.
<div>
<a style="position:absolute; top:-10px; left:-10px; z-index:9999;" href="#" data-LP-event="close"><img src="https://lpcdn.lpsnmedia.net/gallery/libraries/content/close_icons/blue_white.png" alt=""></a>
<div id="contact-main">
<CALL_TO_ACTION>
</div>
<div id="agreement" style="background-color:white; padding: 10px; display:none; width:250px;">
<p>YOUR_OPT_IN_MESSAGE</p><p>
<a style="color:blue;" href="sms:+SMS_NUMBER_WITH_COUNTRY_CODE;?&body=TEXT_MESSAGE_URI_ENCODED">I Agree ›</a></p>
</div>
</div>
As well on the consumer end, the following JavaScript onclick trigger needs to be added (can be added to the bottom of the browser detection code).
<script>
$(document).on('click', "#contact-main", function(){
$('#contact-main').hide();
$('#agreement').show();
});
</script>

Step 6: SMS invitation overlay hard-coded (optional)
This option is for providing the invitation outside of Conversational Cloud (example size set to size 250 x 200px). You will need to add code which unhides the outermost div sms-modal when you want the modal to appear. You will also need to use the browser detection code listed earlier to determine the format of the SMS link.
.modal-centered{
width:250px;
height:200px;
position:absolute;
left:50%;
top:50%;
margin:-100px 0 0 -125px;
}
<div id="sms-modal" class="modal-centered">
<div style="cursor:pointer; position:absolute; top:-10px; left:-10px; z-index:9999;" onclick="$('#sms-modal').hide();">
<img src="https://lpcdn.lpsnmedia.net/gallery/libraries/content/close_icons/blue_white.png" alt="">
</div>
<div id="contact-main">
<CALL_TO_ACTION>
</div>
<div id="agreement" style="background-color:#eee; padding: 10px; display:none; width:100%; height:100%;">
<p>YOUR_OPT_IN_MESSAGE</p>
<p><a style="color:blue;" href="sms:+SMS_NUMBER_WITH_COUNTRY_CODE;?&body=TEXT_MESSAGE_URI_ENCODED">I Agree ›</a></p>
</div>
</div>
