The default fallback behavior
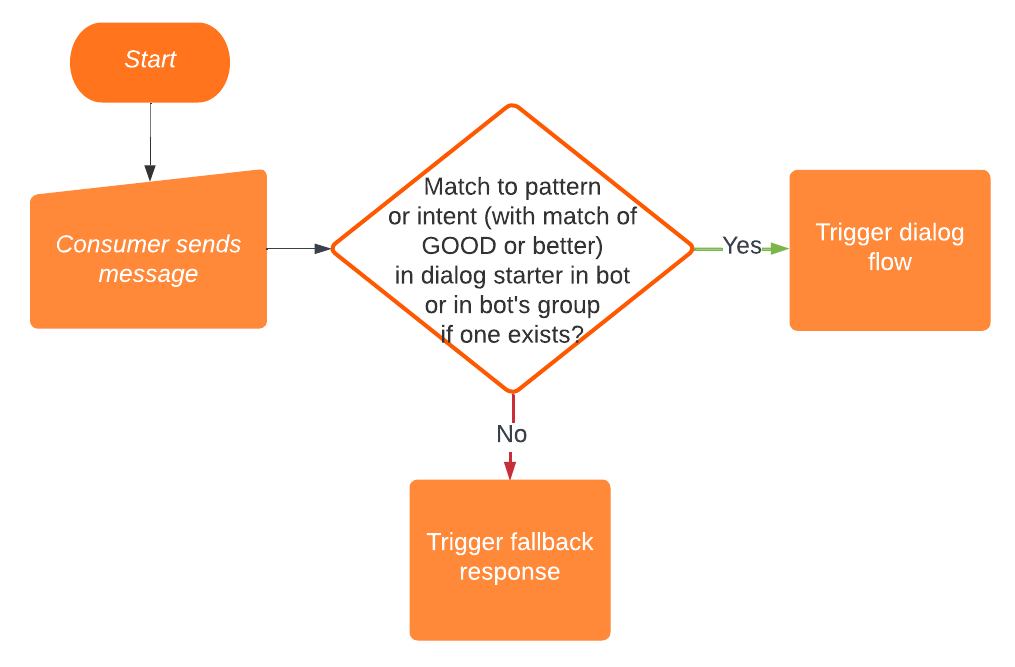
By default, whenever a bot doesn't recognize the user's input in a conversation, it sends a built-in, default fallback response of, “Not able to understand your question. Can you please re-phrase it?” It then returns the user to the place where the failure occurred.

Why use a Fallback dialog?
Using a Fallback dialog within a bot is an automation best practice.
When you create a bot using the Custom Bot template, a Fallback dialog is created by default. Use the Fallback dialog to override the default behavior with a different fallback response and flow. For example, you might want to send, “I'm sorry. I didn't quite understand you,” or, “I'm not sure what '{$userMessage}' means.” {$userMessage} plays back to the user what they just said. Once the Fallback dialog flow is completed, the user is returned to their previous dialog and interaction position.
Since the Fallback dialog is triggered after failing to match any other dialog starter, it’s also useful for funneling user utterances into a Knowledge Base (or similar integration) search. If an appropriate search result is found, it can be displayed; if no results are found, you might then display a "sorry" message or escalate the conversation to a human agent.
Best practices
A Fallback dialog can take different approaches, but in general we recommend an experience where:
- The first time that the bot doesn’t recognize the consumer’s message, it sends the consumer a fallback message and returns the consumer to the previous interaction.
- If the conversation moves to the fallback flow a second (or third) time, the bot transfers the conversation to a human agent or closes it to avoid a loop.
This mimizes frustration on the part of the consumer and ensures that their inquiry gets resolved.
If your bot is fairly simple, you can accomplish the above by adding an Auto Escalation dialog. This approach doesn’t require custom code, so use it when you can.
However, some bots implement complex logic in the Fallback dialog. For example, some brands like to send different fallback messages when the consumer reaches the fallback flow multiple times in a conversation. If this sounds like your case, you can use custom code to achieve the above goal. See our example below.
Custom code example
The code examples below are for illustrative purposes, to give you a general idea of approach. They use several wrapper functions (setBotVar, getBotVar, etc.) whose definitions aren’t shown.
Global functions
In Global Functions, initialize a function that sets a currentInteraction variable that contains the name of the current interaction.
function initNavigation(interaction) {
setBotVar('previousInteraction', getBotVar('currentInteraction'));
setBotVar('currentInteraction', interaction);
}
The function’s second parameter is optional. It’s used in the case where different fallback messages are being sent depending on the number of times the consumer has reached the fallback flow.
Question interactions
In the Pre-Process Code in every question interaction, add the initNavigation function to set the current interaction. You want this to be saved, so you can use it in the Fallback dialog.
var interaction = '1.0:MM-menu';
initNavigation(interaction);
Fallback dialog
- In the fallback interaction, compare the current and previous interaction to identify whether it’s the consumer’s first or second time through the fallback flow.
- If it’s the consumer’s first time through the flow, send the fallback message and return the consumer to the previous interaction. If it’s the second time through, send the second fallback message and transfer the consumer to a human agent. Your code in the Pre-Process Code in the fallback interaction might look something like this:
try {
var interaction = '0.0:FALB-index';
var currentInteraction = getBotVar('currentInteraction');
var previousInteraction = getBotVar('previousInteraction');
// initial message from a customer
if(!currentInteraction) {
return goNext('1.0:WLCM-welcome_message');
}
// If this is the second attempt for the same interaction
if(currentInteraction === previousInteraction) {
return goNext('2.0:FALB-second');
}
// If this is the first attempt we go to the first fallback interaction and after the message move to the current interaction goNext(‘1.0:FALB-first’);
} catch (e) {
catchWithDebug(e, interaction);
}
Troubleshooting
If you’re using a fallback counter to track the number of times a fallback response was sent to the consumer, verify it works correctly. This is a common issue.
